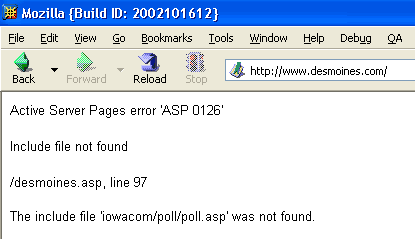
Dead air in Des Moines
Don’t you love it when your site’s home page is blank?

Desmoines.com has been like this for 15 minutes since I first saw it, and possibly a lot longer. Whoops.
Correction April 10, 2003 4:05 am: The Des Moines Register’s site is actually at DesMoinesRegister.com, not Desmoines.com. Note to self: The links in Joe Grimm’s top 100 list are just too old to be useful anymore. Whoever owns Desmoines.com should still be embarrassed, but apparently it isn’t a news site.
Iraq tickers fail in some browsers
Washingtonpost.com is using an Iraq headline “ticker” on its front page. It uses some DHTML JavaScript tricks to cycle through a set of less-important headlines on the imminent war with Iraq, underneath the top stories. I don’t much like tickers, on cable news or on the Web, but I can see why the site decided to use it.
The script apparently isn’t implemented perfectly, though. It looks as intended in Internet Explorer (shown) or Netscape 4:

But in Netscape 6, the ticker is blank and doesn’t display even one story, let alone scroll through a set:

A ticker provided by the Associated Press is worse, though. As seen on KnoxNews.com’s Iraq resources page, it requires both JavaScript and Flash (the Washington Post’s ticker just requires JavaScript). Furthermore, the JavaScript the AP wrote embeds the Flash file in a way that only works in Internet Explorer! Even if you have JavaScript running and Flash installed, the ticker won’t work in Netscape.
Adrian Holovaty has eloquently and correctly argued that Web sites should not be designed only for particular browsers. Unfortunately, with DHTML there really isn’t yet a good way to code according to one set of standards and have functionality “gracefully degrade,” as well-written HTML will. Thus, when developing anything special like a DHTML effect, Web developers need to write code that works in all major browsers, not just one or two.
If that seems like too much work for a stupid ticker, you’re right, the ticker is stupid and just ends up hiding those headlines from some of your site’s visitors. Put them in plain HTML instead, so everyone can see them. Or if you must keep the browser-specific ticker system, at least allow the headlines that would appear in the ticker to gracefully degrade to a simple list of links for anyone who can’t view the ticker.
Please, make the ticker stop!
Seriously, though, they 'sort of' nifty, but too much trouble at the moment to get them working on everyone's browser... Good catch, though.
I am adamantly anti-ticker. On the Web, that is (for TV news it's great). Not only for the very good reasons you mention here, Nathan, but also because the entire concept violates basic usability principles by removing readers' control over the speed at which they obtain information. How annoying is it to sit and wait for the next headline?! If you insist on having a ticker -- though if the headlines are really so important there is likely a better way to display them -- it should be user controlled (simple JavaScript-enabled arrows or something to click through, and as you mentioned, an HTML list for noscript browsers).
Rex, you have the exact right attitude about when tickers (or any type of content, from text to photos to video to interactive databases) should be used — only when it makes sense, only when it is a great choice to communicate the information you’re trying to present. I’m not sure either what that “content moment” will be, but if someone does discover a great content-supporting way to use them, it will be great to have another multimedia tool at our disposal.
I have somewhat mixed feelings about tickers. The war seemed to bring tickers out en masse, which sparked a conversation around the office. Last week, there were two tickers on the Post at the same time -- the one you mention and another further down that was scrolling scores from the NCAA tourney. My argument was that tickers aren't inherently bad -- but they need a good content reason to exist. The NCAA scores one I liked -- a discreet, small amount of space used for tangential information that's hard to present in a news time like this past week. The scrolling news headlines, however, made no sense to me -- I'd rather scan a list.
CNN.com has one up right now too, similar to the Post one, but a little more effective from a content perspective because of the dramatic way they've laid out the page.
I get a lot of questions from tv people at our sites (a network of tv websites -- people who love things that move/scroll/tick). Although I sometimes give a technical argument against them (DHTML/Flash/Javascript/blech!), lately I've been leaning more toward the "content argument" -- why do you want a ticker? what do you gain? But I actually look forward to the day where I come across a content moment where it really makes sense to make one.
Skip intro ... to read the news
At Hispnews.com, visitors have to watch or skip a Flash animation before they can get to the actual English or Spanish front page.
I’m not sure what to say.
They could at least drop a cookie so it doesn't show everytime you go there. Please, no one email them and suggest they do they same with advertising before you can read the stories.
Serving larger photos to larger monitors?
Some photos don’t work very well online. Close-ups usually are fine. But there just isn’t enough space on most readers’ monitors to do justice to wide-angle shots that cannot feasibly be cropped and pictures of large groups of people. Since so many photos lose necessary detail when run at a (typically) 150-pixel width, many news sites have learned to offer “enlarge” links with higher-resolution photos in popup windows.
Hold that thought for a moment.
The philosophy of “liquid design” argues that Web sites should scale to fit all display sizes. Most news sites, though, lock themselves into fixed layouts about 770 pixels wide, leaving a large empty right margin on my 17" monitor. Pages at Knight Ridder’s Web sites are probably the most prominent exception — text on those sites wraps to fit the width of the browser window, reducing the amount of vertical scrolling for readers with larger monitors.
Now here’s a wacky idea. What if liquid layout didn’t just mean wrapping text into a wider column, but using some of a larger browser window’s extra horizontal space to display larger photos? This idea may not be practical or desirable in practice. It would require building twice as many JPEG files, it might confuse readers, and it would require some JavaScript trickery. But on the other hand, news sites could improve their presentation of photographs for readers with larger monitors without altering the status quo for readers with smaller monitors.
Take a look at this demo page I built — once with a browser window opened to 800x600 resolution (or less) and again with a larger window. Let me know what you think.
I really like the idea of photos resizing with the page -- you're right in that for a layout to be liquid, so must the photos.
However, the Javascript thing might get messy -- what happens if the user has JS turned off?
I'd prefer it if all browsers would support percantages for heights and widths of img tags -- that way the picture could easily resize in proportion to the screen.
I'm not a JS person myself, but I imagine you had to set certain cut off points at which the photo would shrink. This could lead to either unpleasing combinations if the window hasn't hit the cut off point or a lot of coding for all the different sizes one could think of.
Chris, Nathan has (smartly) put in a NOSCRIPT tag that displays the smaller version of the photo for users without JavaScript.
Nathan, rather than using messy document.write()s, what do you think of changing the SRC of the image as an onload event? That way you could give the image a class or ID and have an external .js file apply the resizing according to a certain filename convention.
It's all about unobtrusive DHTML, my friend. :)
Chris, in theory I like your idea of using percentages, but in practice I think photos need to be resized in a photo editing program to discrete dimensions for use on the Web. Otherwise they end up looking “pixelated” pretty easily.
Adrian, I agree that the document.write() method is really messy. In fact, I originally built my demo page with an onload event almost exactly as you recommend.
Here’s the reason I changed my mind: The onload event doesn’t “fire” until after all the images are loaded. So doing this with DHTML would force visitors’ browsers to first download the smaller image, then download the larger image if necessary. That would waste bandwidth, which would be unforgivable over a dialup connection. It would also change the layout of the page after it loaded.
Cool idea and I like your implementation of it, but I think I still prefer the traditional 'click to enlarge' method.
The biggest problem as I see it is a practical one -- namely that it doesn't help much with horizontal images (the ones that really tend to lose a lot of detail even at widths of 280px) unless you're going to stretch the image across the entire content well, pushing the story text down below (and as a reader I think I might find it annoying to always be scrolling past images).
There is also the issue of bandwidth. By offering the click-to-enlarge method you allow your low-speed users to decide for themselves whether they care enough about an image to wait for the download of the larger, better quality version.
I see your concern about bandwidth. Good call. The problem-solver in me still wants to do it with an external .js file, though....Hmmm.
I saw something today that reminded me of this discussion. The newly redesigned a.wholelottanothing.org has a "Photo of the Day" that's resized according to your browser window. It's achieved by making the image a background image using CSS -- hardly a solution for the problem at hand here, but an interesting hack.
You might want to look at what Matt Haughey did with his site redesign - he's got a photo included, but as a background image using CSS, so it fills whatever space is available. (better description on his blog)
maybe that combined with a smaller shot for the non-CSS browsers?
liquid design seems a very good idea to me!
the company i'm working for just recently launched a new version of the austrian newspaper kurier's homepage. http://www.kurier.at
we got quite some complains about the fixed width - but we willingly decided to fix the width a quite narrow 666 (no joke) - thus having the chance of positioning a large image on the level of the article display - and still having a comfortable width for reading.
the perfect solution for liquid webdesign will come when scalable vector graphics (svg) finally succeed (perhaps the best thing about flash - you can resize it).
btw - most important is the size of windows (not screens).
Hmmm. Still down.
This is inexcusable -- and a good example of lousy error reporting. A simple message like "This site is temporarily unavailable" would be a vast improvement.
Now really, Nathan, why in God's name were you visiting the Des Moines news site? I think you and about seven Iowans truly missed not having the latest Des Moines headlines. Still, pretty inexcusable. Even amateur sites have better error messages built in.